Djangoを使ってみる③(テンプレートの適用)
自作ブログへ移行しました
hachidev.com
テンプレートの適用
使用するテンプレート
「Hello, world」と表示するだけでは味気ないので既存のテンプレートを使ってトップページを作ってみる。
今回は試しに「LESSER」というテンプレートを使ってみる。
その他、「bootstrap テンプレート」などで調べると無料、有料問わず色々出てくるので好きなテンプレートを選べばOK。
基本的にやることはどのテンプレートでも同じ。
freehtml5.co
テンプレートのダウンロードと配置
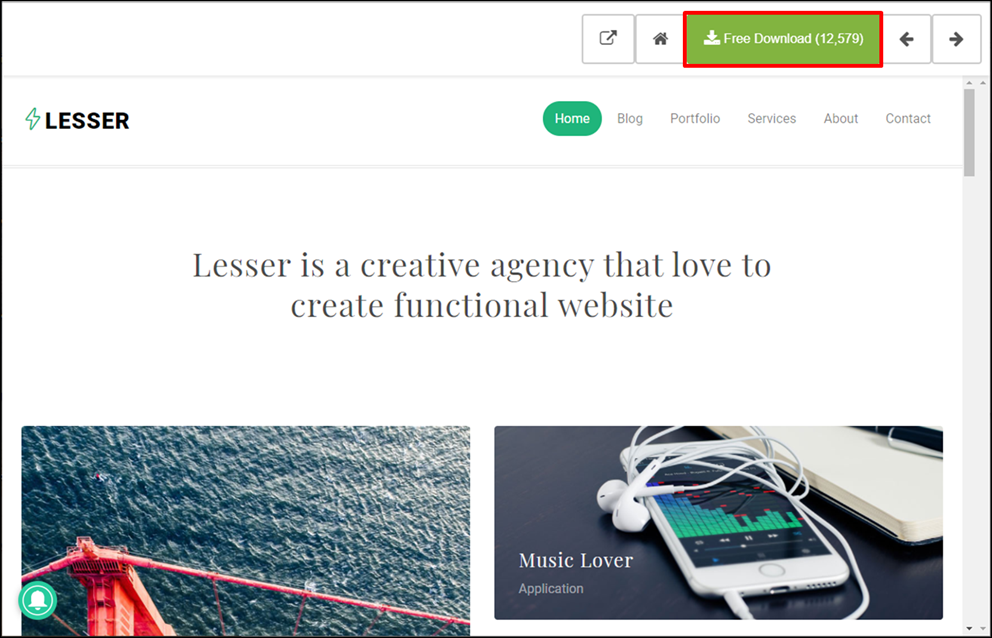
「Free Download」からテンプレートをダウンロード

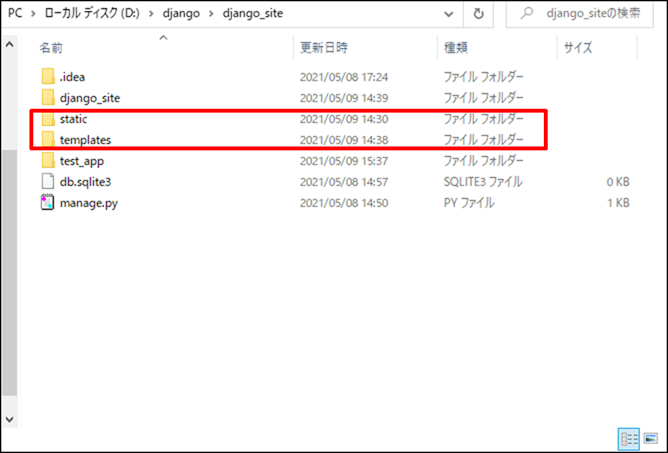
manage.pyのある階層に「static」「templates」フォルダを作成する。

ダウンロードしたテンプレートを解凍し、「css」「fonts」「images」「js」「sass」を先ほど作成した「static」フォルダにコピーする。

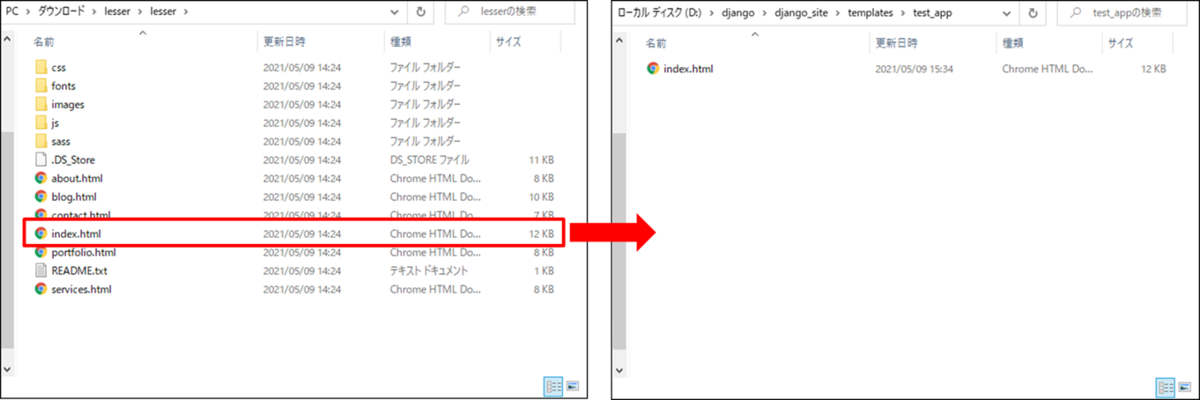
「templates」フォルダに「test_app」というフォルダを作成し、そこにindex.htmlをコピーする。

settings.pyの編集
TEMPLATESの部分を以下のように修正する。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], #修正箇所
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
また、下記を追加する。
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static")
]
※osがimportされていない場合は「import os」も追加する。
変更を加えた箇所

test_app/views.pyの編集
「Hello, world」と表示する処理を記載していた個所を、index.htmlを読み込む処理に変更する。
views.pyを以下のように編集する。
from django.http import HttpResponse from django.shortcuts import render #新規追加 def index(request): return render(request, 'test_app/index.html') #index.htmlを読み込む処理に変更
index.htmlの修正
デフォルト状態ではstatic配下のファイルを読みに行くことが出来ないためパスを変更する必要がある。
まずファイルの先頭に下記の記述を追加する。
{% load static %}
次にcssファイル、jsファイル、jpgファイルを読み込ませるため、
<link rel="stylesheet" href="css/******.css"> <script src="js/******.js"></script> <a href="#" class="featured-grid" style="background-image: url(images/******.jpg);"> <a href="#"><img class="img-responsive" src="images/******.jpg" alt="Blog"></a>
の様な個所のファイルパスの部分を「{% static 'ファイルパス' %}」で囲む。
<link rel="stylesheet" href="{% static 'css/******.css' %}"> <script src="{% static 'js/******.js' %}"></script> <a href="#" class="featured-grid" style="background-image: url({% static 'images/******.jpg' %});"> <a href="#"><img class="img-responsive" src="{% static 'images/******.jpg' %}" alt="Blog"></a>
の様に修正する。
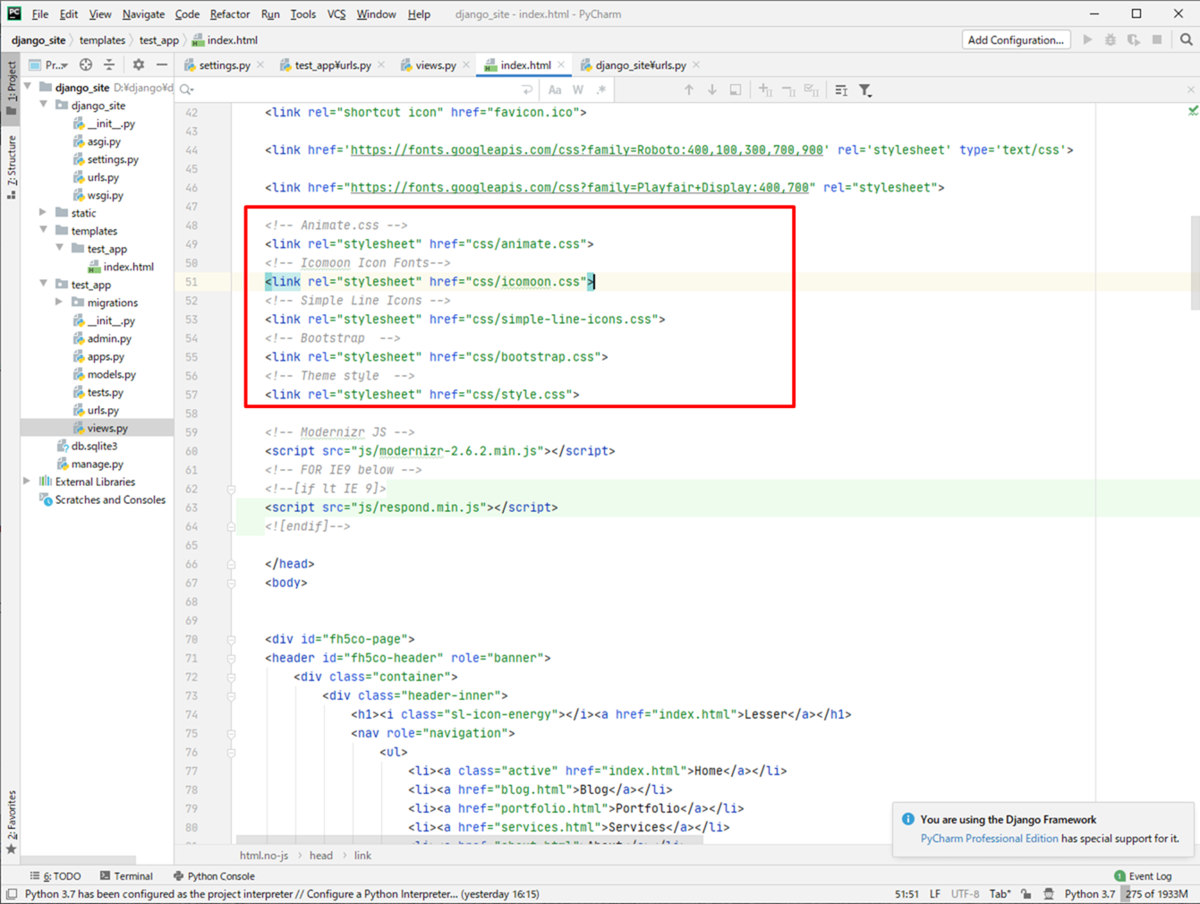
例えば下記の様な個所。

参考:変更後のファイル
github.com
動作確認
サーバを再起動し、http://127.0.0.1:8000へアクセス。
下記のようにテンプレートが読み込まれていればOK。